这篇文章是写给无力邀请专业设计师的所有内容创作者的,以及设计师异常忙碌的团队的非设计师们。如果您按照这些简单的步骤进行操作,我保证您的设计会变得更好。
这些 Tips 来源于我对身边非设计朋友的多年观察,家人与同事在日常生活中也需要设计他们的东西。比如简历、作品集,Facebook 和 Instagram 上帖子要使用的图片,YouTube 视频的缩略图等。
所有这些人都向我寻求帮助与建议,希望能让他们的东西看起来更好。我坚信「授人以鱼不如授人以渔」,所以我试图提供更有价值的建议,以便他们在未来也能解决类似的问题。
随着时间的推移,我意识到我一直在给所有人提供相同的建议,虽然每次所使用的措辞不同,但我所有的建议都可以提炼为以下四个原则。
这些 Tips 会帮您创造出美丽动人的设计吗?答案是不会!它们只会帮您创造出色、清晰且易于理解的设计。是每个人都可以轻松理解和互动吗?那当然,所以不多说废话,下面我就向您逐一展示。
对比
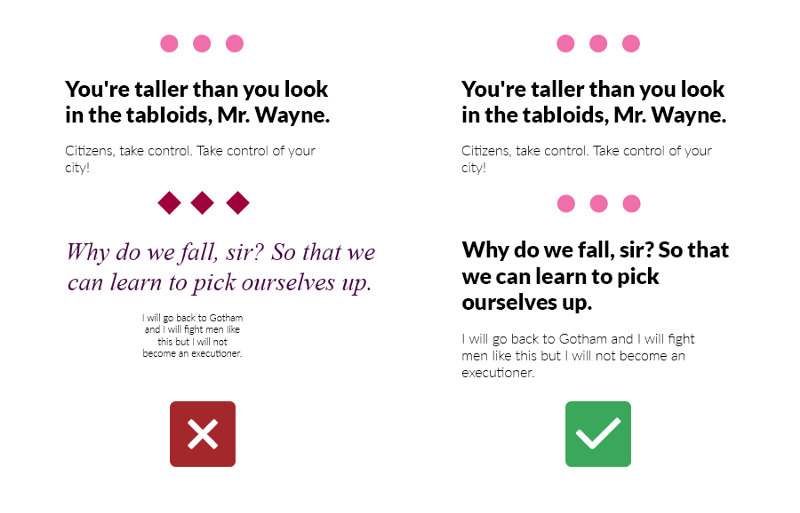
确保所有元素之间有足够的对比度。为什么?因为那些略有差异但是又不够不同东西,创造了一种恐怖谷。人类的眼睛会排斥它们,对它们感到厌恶、难以理解。我们不希望它们出现在我们的设计中,难道不是吗?
恐怖谷理论,是一个关于人类对机器人和非人类物体的感觉的假设。如果一个非人类实体不够拟人,那么它身上的人类特征会很容易辨认;而当它足够拟人时,他身上的非人类特征则会变得很容易辨认。因此会在人类观察者眼中产生一种古怪的感觉,想想您看到病患者或者尸体时的感觉。
因此您设计的元素要么完全相同,要么具有显著差异。
您可以从下面四个方面来突出对比:
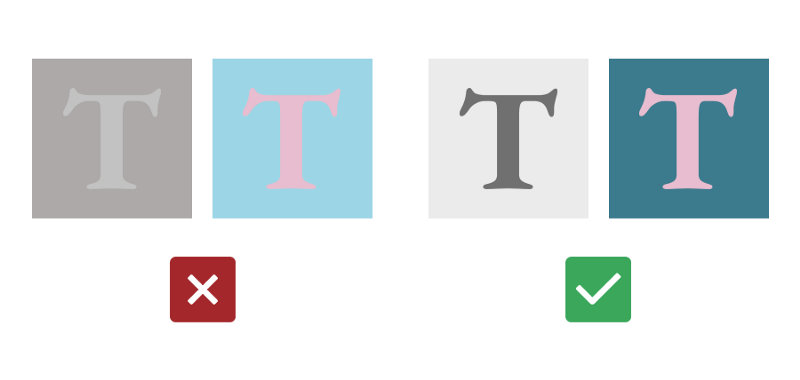
1、颜色:浅色上使用暗色,反之亦然
示例: 切勿在浅蓝色上使用浅灰色或浅粉红色等灰色组合,它们会造成阅读/互动上的极大困难。

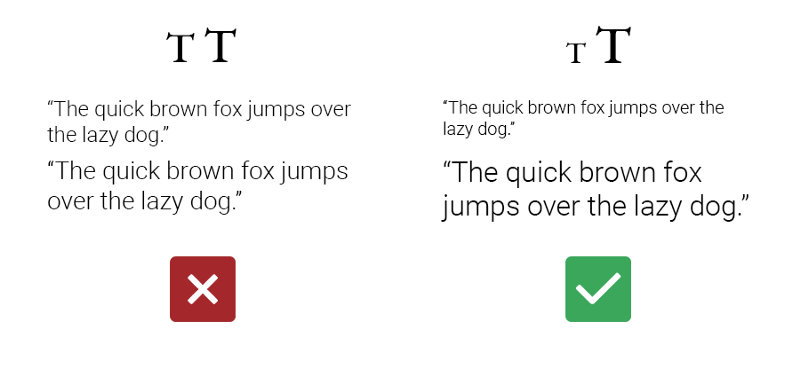
2、大小:相邻元素要么大小完全相同,要么大小区别很大
示例: 不要将 32pt 和 36pt 的文本放在一起;18pt 和 36pt 放在一起会显得更加协调。

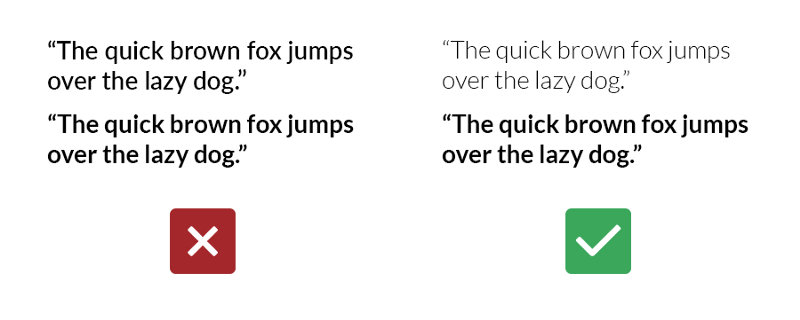
3、粗细:与大小一样,相邻元素的粗细要么完全相同,要么有明显的区别
示例: 不要将相同字体的粗体与黑体放在一起,因为它们看起来太相似了;将黑体与细体放在一起会显得很协调。

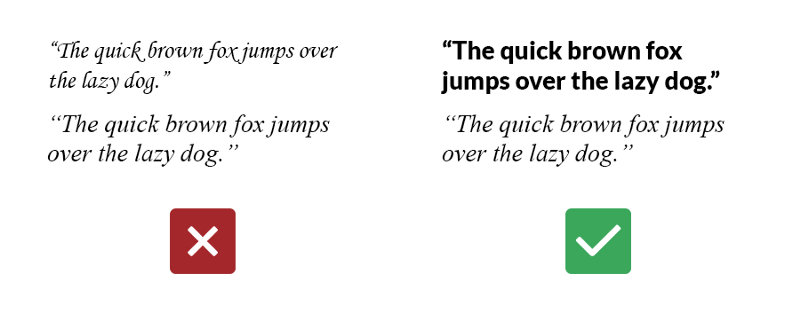
4、风格:不要将一个斜体类型放在另一个斜体类型旁边,或者在一个衬线字体旁边放置另一个衬线字体。应该组合不同的东西。
示例: 不要将 Times New Roman 与 Georgia 放在一起,它们看起来太相似了,应该组合完全不同的风格。

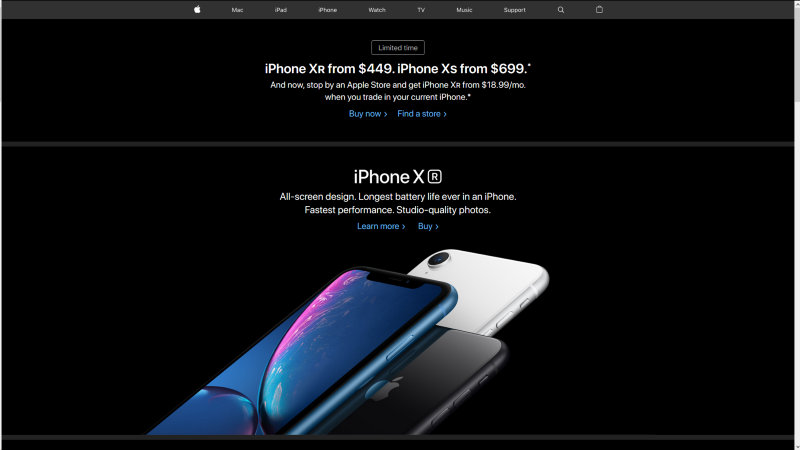
一致性
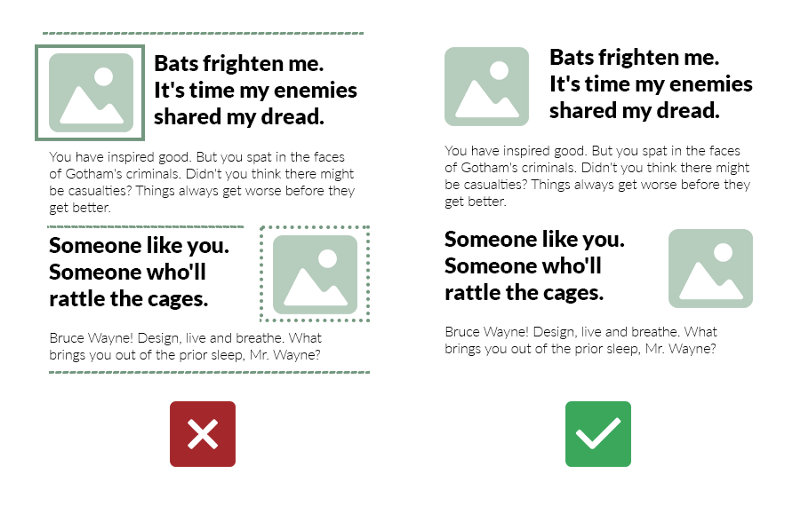
确保相似的元素以相似的方式出现。为什么呢?首先,通过确保确保事物一致性,您可以让用户将注意力集中在设计的重要方面,而不是被随时变化的元素分散注意力。
其次,一致性也增加了用户对您的信任,使事物看起来实际上是设计的,而不是简单快速拼凑出来的。
一旦你选择了具体的风格,就要毫不犹豫的坚持下去,这里所说的风格包括字体、颜色、阴影、栅格、对齐、装饰风格等等。

当您处理许多相邻的不同部分时(比如 YouTube 的视频缩略图或是中型文章的封面),您应该为所有部分选择一种整体风格,并坚持使用。
奥卡姆剃刀 减少视觉噪音
在您的设计中,使用的元素越少越好。为什么呢?因为人类的大脑很难在输入过载的情况下处理信息并作出决策。您应该使用尽可能少的装饰元素(字体、颜色、阴影、图标等等)。
将奥卡姆剃刀应用于所有内容。如果只需要两个元素就能满足需求,那么就不要使用 3 个元素;如果 10 个元素实现所需的功能,那么就不要用 20 个元素。

如果您不喜欢古老的英国哲学家风格,更喜欢您在 Netflix(一家美国流媒体提供商)上看到的东西。请将怦然心动的人生整理魔法应用到您的设计中。
《怦然心动的人生整理魔法》是美国流媒体提供商Netflix于2019年1月1日首播的一档真人实境秀节目。节目由日本“整理咨询顾问” 近藤麻理惠主创。她在每集节目中拜访一个家庭,帮助他们整理自己的房间。
近藤麻理惠认为整理房间时应当将物品分为五类:衣物、书籍、纸张文件、杂物和情感纪念品;在整理时拿起每件物品,如果能使自己“怦然心动”则留下,如果不能则要感谢物品的贡献然后与其告别。
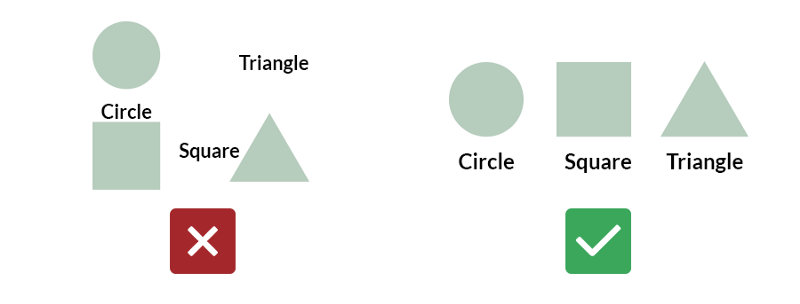
间距
元素的位置会发送关于其含义的元级别消息。为什么这很重要?因为了解如何放置元素以及在它们周围预留了多少空间有助于降低设计的复杂性,因此会使人更加愉悦,并且更容易交互。
在您的设计中使用间距来传达下面 3 个方面的信息:
1、接近度 = 相关性
与其它元素相比,彼此更接近的事物被认为它们有更强的相关性。这是最重要的,因为我觉得它常常容易被忽视。
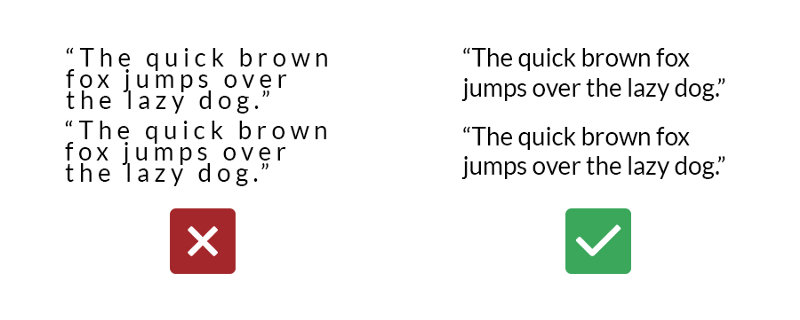
它可以以很多不同的方式应用,比如行与行之间应该有一定的间距,而不是一行中每个单词之间的间距那么小;同样不同段落之间的空间也比段落内的行空间要大。

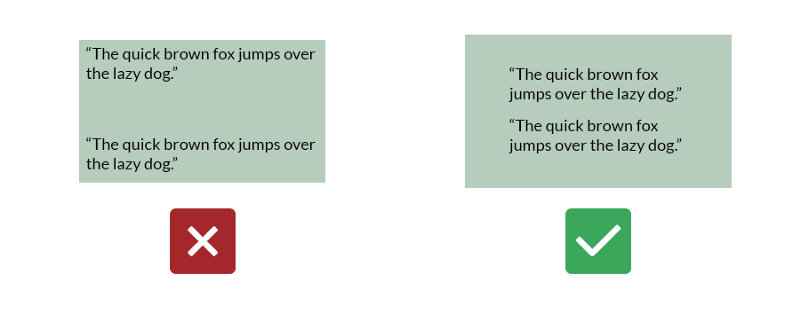
元素之间的间距应该小于元素与组合边缘之间的间距。

标签和支撑信息应该位于其相关元素附近。

2、留白
结合奥卡姆剃刀,给您的设计尽可能留白,去整理它们,使它们的意义更加明显。
如果把太多元素放在有限的空间里,就像同时听三首不同的哥,很难理解别人在说什么。

3、重要性与顺序
这是一个很普通的常识,但是我还是要在这里提到它。
最重要的事情放在第一位,使它们占据最大的空间,用一系列的事物来传达秩序。
结束语
恭喜您!如果您按照这些 Tips 进行设计,那么按照行业标准,它可能看起来非常好。
For everything else, there is always a designer.